注記
主にCPUクーラー交換の記事ですが音がうるさい主因はケースファンのほうだったかもしれないです。
どっちもダメだった可能性は否めませんが、厳密に切り分けるのが面倒というのもあったりします。
電源から抜いて止めた状態でしばらく動かせば特定できそうなもんですが、
ずっとうるさいわけでないのでなかなか難しかったです。
起きていた現象
マウスコンピューターのG-Tune NEXTGEAR-MICRO im620GA4を使用していましたが、
3年経過して、ファンからカラカラと騒音がするようになりました。
たまにジジジジジとも聞こえるような音がしていました。
交換の記録
CPUクーラーを交換したスペックのマシンはこんな感じ。
チップセット: インテル® Z390 (Micro ATX)
CPU: インテル® Core™ i7-9700K プロセッサー
GPU: GeForce® RTX 2070 SUPER™
電源: 700W 80+ BRONZE
筐体: ミドルタワー型 幅×奥行き×高さ(mm) 188.8×410.5×400
購入してから3年くらいなので買い替えタイミングとしてはそこまで悪くないですが、
まだまだ使えるスペックなので延命をしたいと思いました。
最近M1 iMac買ったばっかりだし、立て続けにデスクトップPC買うのもなぁと。
原因がしばらくわからず、ファンがケーブルを巻き込んでいるのを疑い筐体を開けてみましたが、
ケーブルを巻き込んでいる様子がなく、次にホコリを疑いエアダスターで吹き飛ばすも効果なし。
濃厚な線がファンのグリス切れ、軸ズレあたりですがそもそもどこのファンなのか判断がつかず。
電源はおそらく違う、背面のケースファンも全然うるさい感じがない。となるとCPUについてるファン?
PCケースをあけたまま電源ONして少し動画再生とかするとCPU負荷が上がったときにうるさくなるので
おそらくCPUクーラーのファンだろうとあたりをつけてダメもとで交換することにしました。
このPCはミドルタワー型であまり大きくないのでサイズが気になるところでしたが、
これも多分大丈夫だろうというサイズのやつから探しサイドフロー型のこれがよさそうと購入しました。
購入したもの
AK400 R-AK400-BKNNMN-G-1 Deepcool
kakaku.com
結果うまくつけることができました。
レビューによるとコスパがいいそうです。
あとコンパクトそうなのも決め手でした。
取り付け作業
自分でCPUクーラー自分で取り付けたことがないので、ブログ・YouTube等で予習して無事取り付け。
ここを参考にさせていただきました。
CPUクーラーの交換 | 初心者のための入門講座
最初からついてたファンはこんなのでした。ネジでバックプレートに固定するタイプでした。

ただ、なかなかバックプレートが取れない。なぜ…と思ったら、
もともとついてたこのファンのバックプレートがそこそこ強力な粘着テープでくっついてたので、
ねじを外したあと慎重に力を入れてマイナスドライバーを併用して粘着テープからはがしました。
外した後はCPUにグリスがついてたので拭き取り

そのあとバックプレートを交換し、マウンタみたいなものを取り付けますが、苦戦。
ガムテープで一時的にバックプレートを固定することで取り付けできました。
ヒートシンクをつける段になって、CPUグリスってついてるんだっけ?
と思ったら最初からクーラーに塗ってありました。
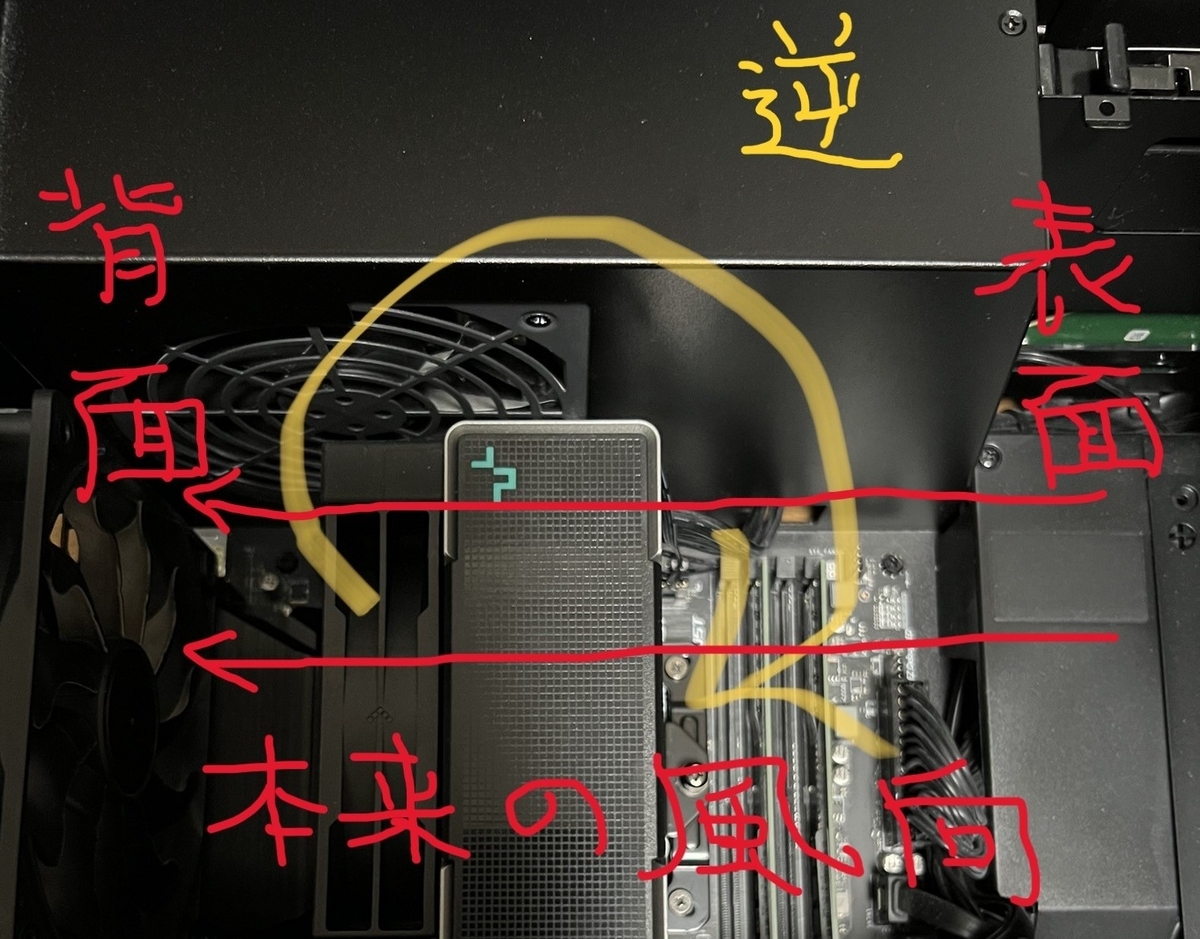
換装後、このようになりました。ほぼぴったりサイズ。
ちゃんと背面に風が向いてる…よな…というのはちゃんと確認しました。あれ?逆か?
 マウスで文字を書いたら字が乱れました…。逆でしたので気を取り直して正しい方向にしました。
Deepcoolのロゴも逆になってますもんね。
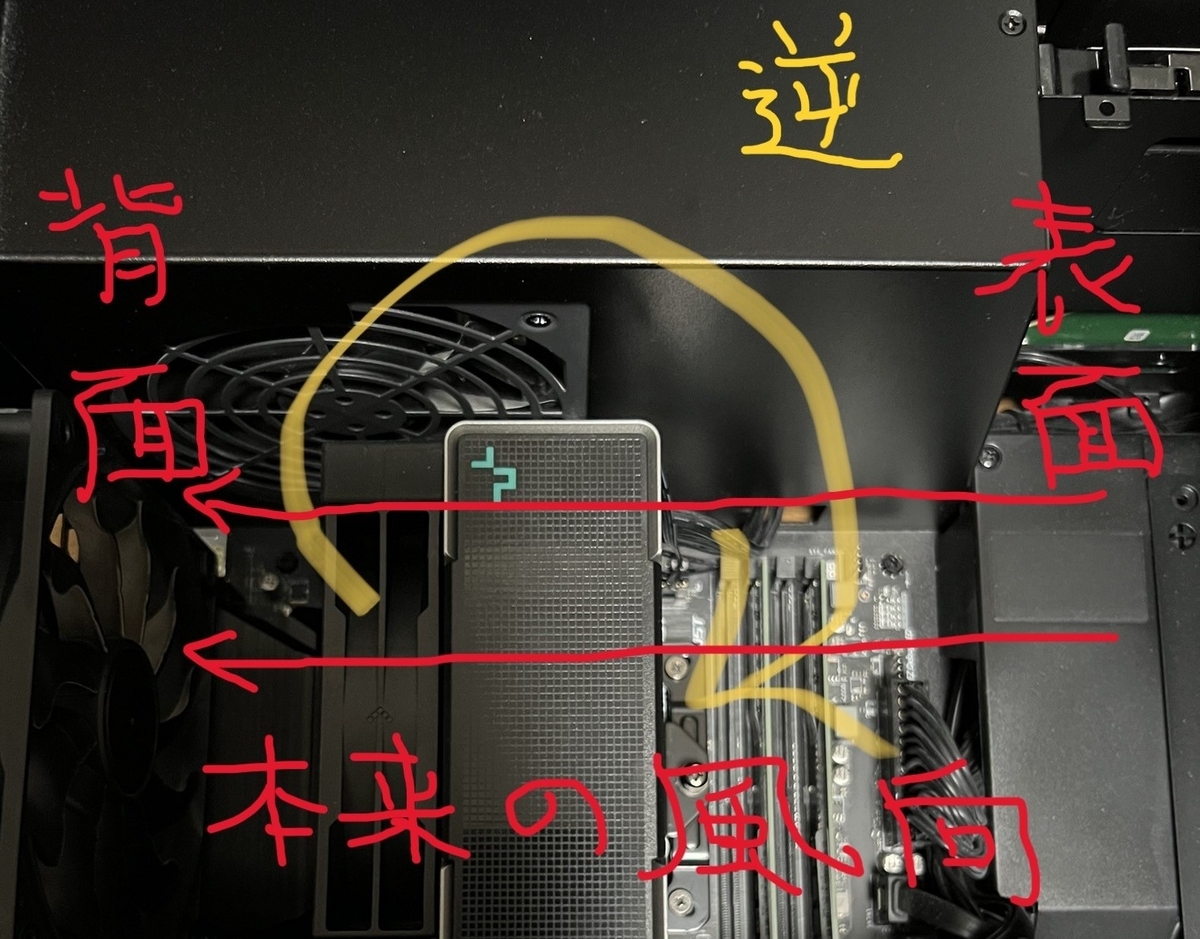
マウスで文字を書いたら字が乱れました…。逆でしたので気を取り直して正しい方向にしました。
Deepcoolのロゴも逆になってますもんね。
これが正しい設置向きです。
 その後電源投入し、温度確認して30度くらいだったのでだいたい問題ないというところで、
その後電源投入し、温度確認して30度くらいだったのでだいたい問題ないというところで、
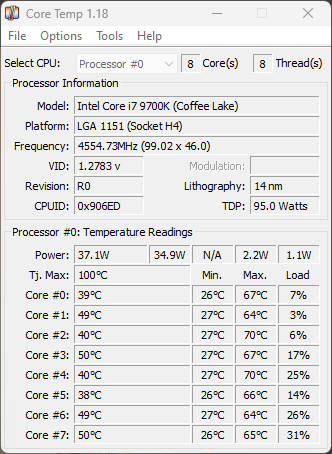
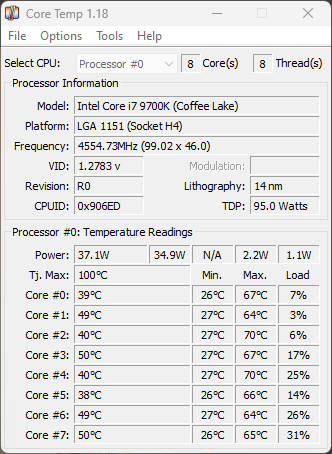
Cinebenchで負荷テストしつつCore Tempで温度計測。
CPUが冷えるのとファンが騒音を出さないのを確認して換装がうまくいきました。

負荷テスト直後なので若干温度が高めですが、その後通常の用途では30度程度で安定しています。
静かなファン音になって良かったですが、CPUクーラーのファン音が静かになりすぎて、
今度はほかのファンがうるさいなと感じるようになってしまいました。
(あとで気づいたけどケースファンももっとうるさかった)
追記
その後、背面のケースファンもうるさかったことが判明しました。
1000円くらいで買えるのでこっちも交換することにしました。
kakaku.com
ケースファン、このPC固有の事情ですが他のパーツが取り付けられている状態だと指が入れにくい位置に
ケーブルを挿すところがあるので抜き差しがなかなか時間がかかってしまいました。
変えるとだいぶ静かになりました。完全なる無音とはなりませんでしたが。
結局ケースファンが主因だったような気もします。
ケースファンは安いので調子悪かったらこっちから変えたほうがいいかもしれません。
Macがかなり静かなので音がすると気になる病にかかってしまいました。
さらに追記
そのあともごくまれにジー・ギギギ・ジリジリジリと気になるレベルの音がすることがありました。
これはなにか?とYoutubeでPCの異音とかを探しているとどうも「コイル鳴き」という現象に近いことがわかりました。
電磁石コイルから電流が流れるときに、ジー・ギギギ・ジリジリジリといったノイズ音が発生するのですが、この音がコイル鳴きと呼ばれているものです。
引用元: コイル鳴きとは?対策方法をご紹介! | Aprico
高性能のグラフィックボードを付けているPCに発生しやすい問題とのことです。
電気代が気になる今日この頃ですので電源も変えることにしました。
これは機会があればブログに別に書きます。と思ったのですが、断念しました。
交換してプラチナの電源買ったものの、もともとついてた光学ドライブのコネクタがなんか特殊で断念しました。
そしてフロントに電源がつながっていたのだけれどもフロントパネルの開け方がわからな過ぎて断念しました(3回言いました)。
マウスコンピュータのケースむずすぎ、そして配線が職人芸すぎる。交換するとなると鬼門すぎる。
その後、なぜか音がしなくなった気がする。。。謎
そして、なぜかネジが1本余りました(あるある)
 久々にWindowsのファイルをMac側に送りたいなとおもったらプチハマりしたのでメモ
久々にWindowsのファイルをMac側に送りたいなとおもったらプチハマりしたのでメモ