
Gistのコードをスマホで見ると……
Gistのコードを貼りつけているとPCで見ている分には全く問題ないのですが、
スマホで見たときに、Gistの行が重なってレイアウトが崩れることがあります。
細かい条件はわかっていないのですが、
どうも1行に表示しきれるかどうか微妙な1行の長さの時に折り返しが発生し、
そのときに次の行と重なるという現象になるっぽいです。
もっと詳細にいうと、単語の途中で折り返されてしまっています。
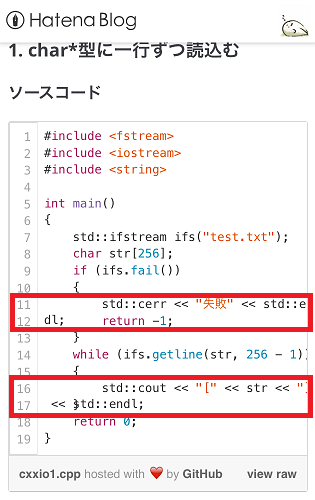
iPhoneで見たときのイメージ

こんな感じです(ノД`)・゜・。
はてなブログProでないと
今回のGistのスマホレイアウトの崩れは修正できません。
とにかく、折り返しが発生するとレイアウトが崩れるということで、
折り返しをCSSで禁止してやればいいじゃないか!
ということで修正します。
基本的にはword-breakを使います。
しかし、word-breakには罠が潜んでいたのだった……
下調べ
とはいっても、どこをどう直せばいいの?ってことで
CSSがどう作成されているか覗きます。
何でもいいのですが、Firefoxなら標準でついているDeveloper toolを使います。
正式名称は知りません(´・ω・`)
F12で使えます。最近はFirebugよりこっちのほうが高機能です。Chromeについても
デフォルトのものが使いやすいです。
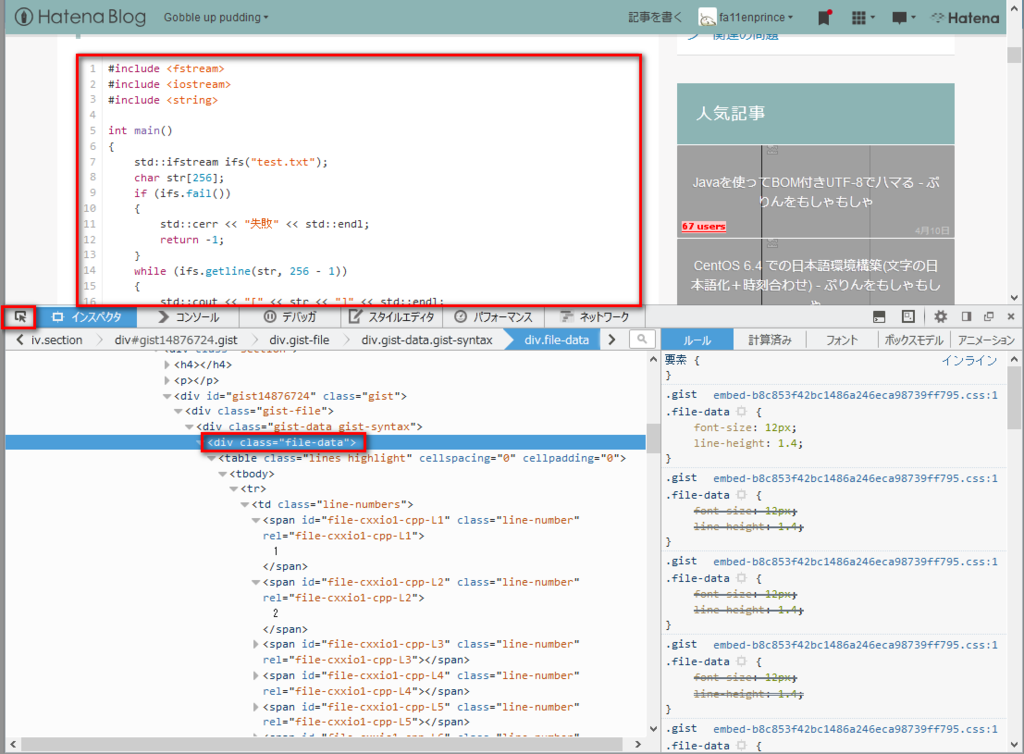
選択ツールのアイコンみたいのを選択してGist表示部あたりを選択して、
そのあたりのCSSを見ます。

すると、class="file-data"となっていてその親に
class="gist-data gist-syntax"とかかれていることがわかります。
説明する必要があるかわかりませんが、このクラスの書き方は複数指定の意味です。
とりあえず、gist-dataの配下のtdをいじってやればいいかなー
ということになります(もちろんクラス名でも良い)。
じゃあ、子孫セレクタを使ってCSSを設定してやればいいということになります。
CSSのセレクタについてはここに簡潔にまとまっています。
セレクタ|CSS HappyLife ZERO
スタイル適用
はてなブログProの方限定ですが、
tsukuruiroiro.hatenablog.com
に書いてある要領で、

スマホのデザイン > ヘッダ > タイトル下で
スマートフォン用にHTMLを設定する
を選択します。
次のCSSを設定します。
<style type="text/css"> /* 仕方ないからこういう手である程度回避 */ .gist .gist-file .gist-data table { width: 500px; } /* 改行禁止 */ .gist .gist-file .gist-data td { word-break: normal; } </style>
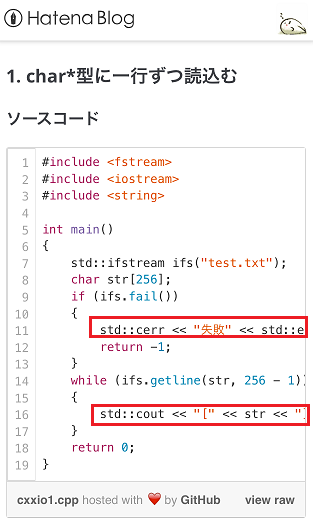
これで保存してスマホで見ればだいたいの場合OKなはずです。
ちなみに400pxじゃダメでした。
CSS適用後

私は、Web系がそれほど得意でない上にCSSも片手間で書いている程度なので
全然詳しくないのですが、word-breakはかなり曲者だそうで、
効かないことが多いみたいです。
そこでググったところ、安直な回避策はtableのwidthを設定してやることだそうです。
Webデザイナーさん。こういうのと闘っていて恐れ入ります。
http://scene-live.com/page.php?page=73
CSS:CSSでボックス内の英語文字列等を折り返しさせる | raining
のあたりの記事を参考にしました。
そんなわけで充分に広いtable幅を設定し、word-breakにより折り返さないように設定しています。
もっと良い方法をご存じの方がいましたら教えていただけると感謝いたします!